Flutter and React Native are the two most common cross-platform mobile application development frameworks available at the moment. These juggernauts are sponsored by two of the world’s biggest technology companies: Google founded Flutter and Facebook founded React Native.
We’ll compare Flutter vs React Native in this blog, examine what makes each system unique, and discover why they’re so highly sought-after.
What is Flutter? – An Overview
Google built Flutter, a cross-platform user interface system. It debuted in May 2017 and has steadily increased in popularity since then.
Flutter’s primary selling point is its ability to support cross-platform frameworks using a single code. Historically, if a business desired to develop a usable application on the web, mobile, and desktop, it would have needed to employ several tools.
For instance, it may require hiring a web developer, another developer with experience developing desktop applications, and a mobile application developer to create apps for iOS and Android.
Check out Some Noteworthy Stats about Flutter:
- 68.8% of the developing world adores Flutter.
- Globally, 39% of the population uses Flutter to develop cross-platform mobile applications.
- 7.2% of the community opts for Flutter because of the popularity of its tools & libraries.
- There are already over 150,000 Flutter apps out there on the Play Store alone
- Google says 500,000 developers use Flutter monthly
What is React Native?
React Native is a common open-source platform built on the JavaScript programming language. It is mainly focused on native device loading and is primarily compatible with Android & iOS.
React Native is composed of XML-Esque markup and JavaScript, also known as JSX. It is funded by Facebook, with over 50 dedicated engineers currently working on the framework.
Some Noteworthy Stats to Consider for React Native:
- In 2020, 42% of developers were reported to use RN for cross-platform application development. (Source: Statista)
- 11.5% of developers prefer to use React Native for its native tools and libraries.
- 58.5% of the developing community loves using React Native.
What are Popular Apps Made with Flutter?

- Google Ads – Leveraged Dart kits, Firebase AdMob extensions, and Flutter’s static utility classes to provide a portable user experience across iOS and Android.
- Tencent – With less than five developers, created a connected and shared mobile experience for users with multi-platform support.
- Alibaba – Developed a single-tap travel experience for all applications while maintaining a high frame rate and maintaining a single codebase.
- eBay – By combining Flutter and Firebase, we were able to build autoML for eBay Motors.
- BMW – Offering elevated UI by managing them with flutter bloc.
- Reflectly – Migrated to Flutter from React Native and improved data synchronization by creating high-quality data events with the StreamBuilder widget.
- Many other popular apps built with Flutter framework

What are Popular Apps Made with React Native?

- Facebook – Designed a strong, supportive mobile user interface with easy navigation.
- Walmart – Enhanced the user experience by creating fluid in-app animations that mimic native features.
- Bloomberg – Streamlined, easy-to-access, customized content for users, including features for automated code refreshing.
- Instagram – Implemented push notifications via a WebView, avoiding the need to create navigation infrastructure.
- SoundCloud – Eliminated the time gap between iOS and Android updates and patched versions.
- Wix – Developed configurable navigations and screen choices with a high degree of speed and agility.
Latest Trends: Flutter vs React Native
Worldwide, Flutter is creating interest amongst the developers and users. Globally, the Google Trends popularity score for Flutter is 85, while that of the React Native is 45 as of May 2021. Ireland leads the search with 83% searches for Flutter and the rest of the 17% for React Native.
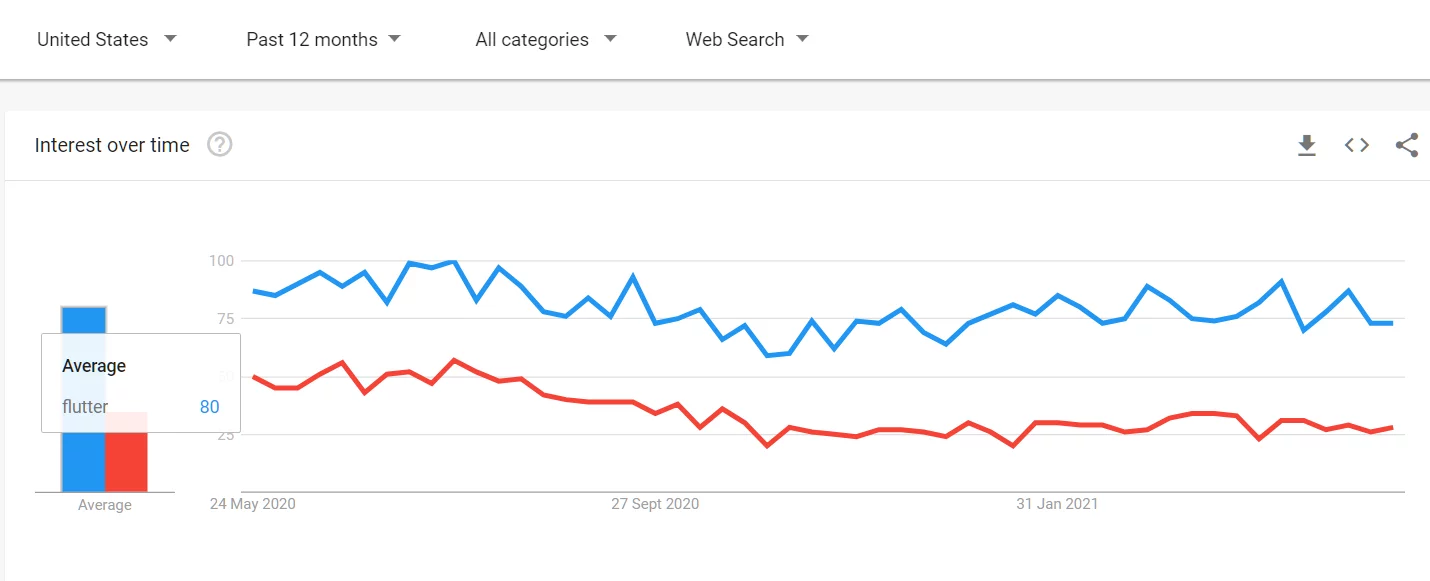
Even in the USA, the interest over time in flutter (last 12 months) is 80 while React Native is 35. This speaks of how the modern trends indicate a change in the preference of the developers and users.

If we consider the change in silicon valley, Californians searched for Flutter and React Native equally in May 2020, as the Interest Over Time suggests 60 scores for both around the same time last year. But, gradually, the interest in Flutter has peaked with an overall score of 61 against 36 of React Native.
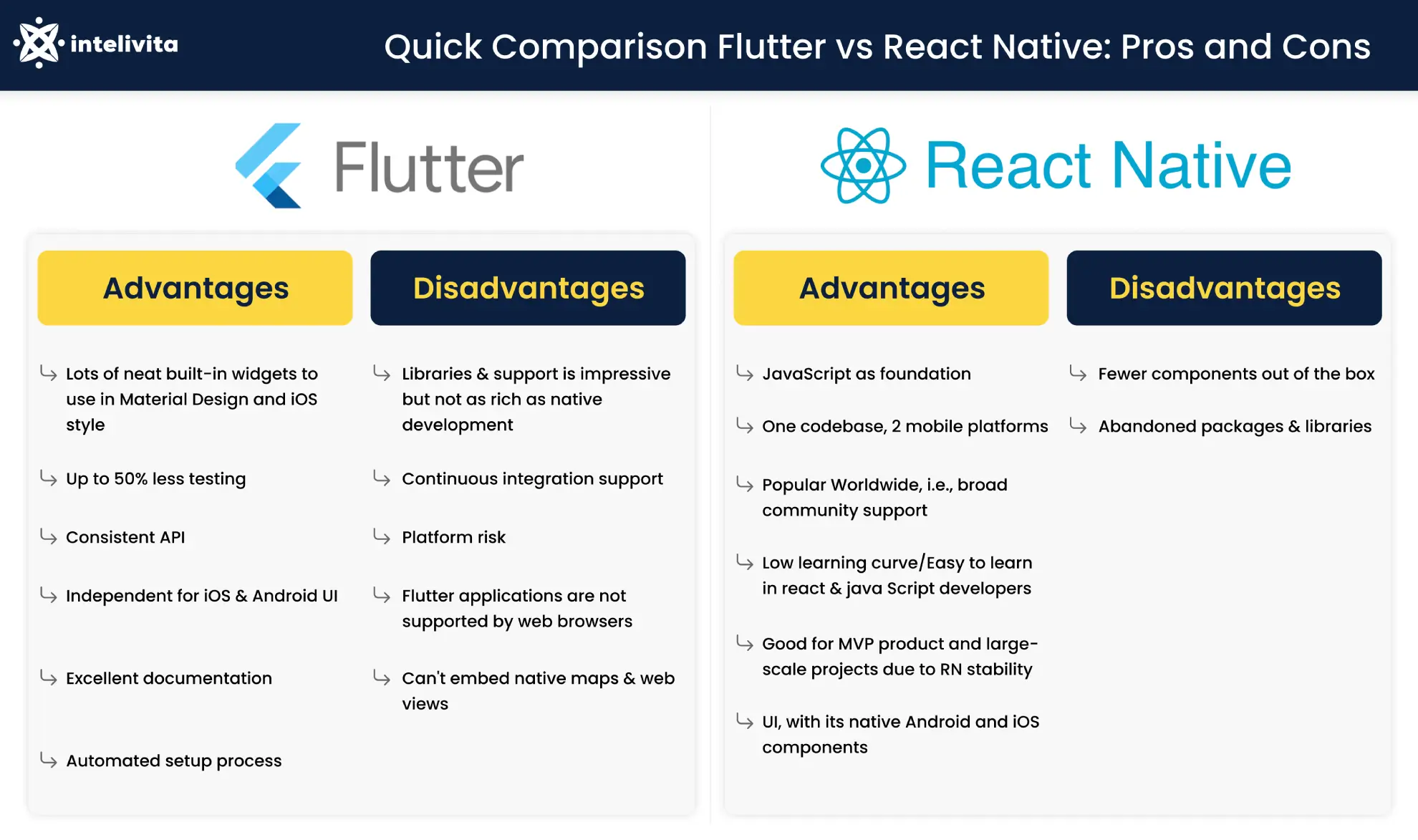
Quick Comparison Flutter vs React Native: Pros and Cons

Key Differences Between Flutter and React Native

There is a lot in common between Flutter vs. React Native in 201, albeit with some substantial significant differences.
To begin, Flutter’s codebase is written in the Dart programming language, while React Native’s is written in JSX, which stands for Js XML.
When it comes to Flutter vs React Native, remember that both languages are syntax-based in the C style and adhere to object-oriented principles. This shared ground means that Flutter and React Native are essentially similar in terms of design and code.
- Dynamic vs. Static Programming
The meat of the programming lies in the primary programming language is significantly different. JavaScript is complex because it’s not compiled. This capability makes it very flexible. Dart is intricate and easily translated, which means it has the best of both worlds.
Statically typed languages are safer because they allow you to use the correct data form of a variable or result explicitly. For example, you can implement a string with a number, which results in an error.
Static would mean less error prone. You can ensure more data security and allow error checking by going with the TypeScript subset of JavaScript.
- Layout
Flutter builds the user interface using widgets, while React Native uses JavaScript and JSX. Since Flutter widgets are pre-built, you are not required to make your custom widgets unless you wish to. You don’t have to think about incompatibility problems with these extensions because they were developed and checked by Google.
One thing to note is that when developing mobile apps with a computer language such as Swift, you usually cannot see the code used by Apple to build user interface components such as buttons. By comparison, with Flutter, the code is viewable, allowing you to see how Google made all the widgets.
Talk to our professional mobile app development consultant. Let’s analyze your requirements and build a mobile app using Flutter with advanced features.

Flutter vs React Native might come up as a sharp comparison but they have something in common regarding layout construction: both use CSS Flexbox. Although their implementations vary, as long as you are familiar with Flexbox, you should have no trouble creating the interface for your app.
The team that developed Flutter also created the developer tools for the Browser, simplifying the transition since the debugging tools are very similar.
- Development Tools and Documentation
The documentation for React Native is excellent. Regrettably, it is more geared toward experienced web developers who are already acquainted with JavaScript and contains some holes. For example, critical features such as navigation are not well known.
Additionally, locating knowledge about how to create native libraries can be challenging.
In comparison Flutter vs React Native, Flutter comes with extensive documentation. It includes comprehensive guides that are supported by graphics and video tutorials.
The cool thing about Flutter is that it contains many resources for app creation, including a debugger and a Flutter inspector.
- User Interface
React Native renders native components for each platform using the JavaScript bridge. This function enables the development of native Android and iOS apps with the look and feel of native applications. You know what is react native as the businesses can leverage a large number of pre-built components that can be used as building blocks.
Regrettably, there are disadvantages as well. For example, it’s challenging to reproduce complex user interfaces in a React Native application. Additionally, React Native components behave differently across platforms.
Flutter includes UI widgets, which simplify the process of developing native-like applications. There is no need to look for third-party libraries; a comprehensive collection of framework widgets suffices.
Additionally, Flutter application development ensures cross-platform apps that run smoothly regardless of the platform.
- Developers’ Productivity
React Native enables a high degree of code reuse across platforms. Additionally, the developer community has built many libraries that can be used as building blocks to expedite growth. Additionally, React Native has a hot reload technology that lets you display changes to your app without recompiling it.
And when it comes to Flutter vs React Native, it is Flutter that includes a hot reload feature, which enables rapid iteration and immediate feedback. Additionally, Flutter enables fast application compilation.
- Community Support
A broad community of contributors is critical to success in open-source development. The fact that Reacts Native provides these facilities is remarkable. The framework was first released in 2015 and quickly gained popularity among Facebook developers. You can find information on the various React Native social media outlets here.
Flutter is smaller than React Native but is developing much more quickly. Flutter was launched in 2017 and is on the rise. It is becoming increasingly popular too.
To get the best from the community of Flutter vs React Native, use these Google Flutter apps!
Flutter vs. React Native: Performance
Flutter and React are both open-source projects, which means they are entirely free to use. Both repositories are well-maintained, which makes sense given their origins at Google and Facebook.
It is necessary to assess apps made with both frameworks in two ways: virtually using a built-in iOS or Android emulator on your device or natively on your phone. If you want to build for iOS, you’ll need an Apple computer, as the SDK is only available on Apple computers.
Users of Windows and Linux are out of reach. Fortunately, Android development apps can be developed on any platform.
Both frameworks support hot reloading, which enables you to adjust and immediately see them. This improves production efficiency by eliminating the need to pause and restart your apps to view updates constantly.
There is some controversy about the true native nature of Flutter vs React Native. To be considered genuinely native, they must be written in the language for which they were created — Swift for iOS and Kotlin/Java for Android.
The experience of using a React Native and Flutter application is, for the most part, Native. Flutter’s Dart code is compiled to C, which is about as similar to Native as you can get. You may reasonably conclude that will result in improved results.
Reflectly’s creators recently upgraded the software from React Native to Flutter and noticed a significant performance boost. This is an illustration of an improvement.
However, this will not be the case with every application; there are several edge cases to consider, including the application’s form, codebase, database, phone, and operating system.
FAQs About Flutter Vs. React Native
Q.1 What are the main differences between Flutter and React Native?
- Flutter is aimed at native application developers, while React Native is aimed at web developers.
- Flutter is well-suited for applications that require synchronization and rapid graphic rendering.
- React Native is a cross-platform architecture that ensures code reuse.
Q.2 Which is better, Flutter or React Native?
It’s difficult to choose a winner in the end since both Flutter and React Native have their own set of advantages and disadvantages. React Native is a more established platform, while Flutter has received positive developer reviews.
Q.3 Which is faster, Flutter or React Native?
Again, both architectures are sufficiently quick to satisfy all requirements. Flutter leverages Dart and the JavaScript Connection to communicate with native components. Flutter is usually a little quicker.
Q.4 Will Flutter replace React Native?
Although forecasting the future is impossible, Flutter has the power to transcend all boundaries. Flutter paves the way to a more hopeful future.
Q.5 What specifics of Flutter should I know?
- Both Flutter and React Native have a great deal in common since they both inherit the React values.
- Flutter offers platform-specific UI libraries.
- Flutter eliminates the bridge and communicates directly with the OS’s channel heart.
Q.6 Is React Native a prospective framework to study?
- A basic understanding of JavaScript is sufficient to begin developing an application.
- React Native is a cross-platform system that promotes the reusability of code.
- React Native will eliminate the bridge by implementing a modern Fabric architecture.
Conclusion
It is worth noting that we have attempted to view the statistics and figures on all systems objectively. Our simple goal in conducting a thorough comparison of Flutter vs React Native is to assist developers in selecting the programming language that is best suited to their development needs and capabilities.
Flutter is a formidable competitor to Respond Native, but at times, Flutter outperforms RN and vice versa. In conclusion, both Flutter and React Native are robust solutions for cross-platform app creation, providing developers with a simple app development experience.
React Native is an excellent framework for developing essential native and cross-platform software, and Flutter excels at iterative development and MVP applications.